
Improving the accessibility of airline websites
The challenge
New laws in the US, coming into effect in 2015, meant that all airlines flying to and from the US were scrambling to make their website more compliant with level AA of the Web Content Accessibility Guidelines version 2.0 (WCAG 2.0).
My role
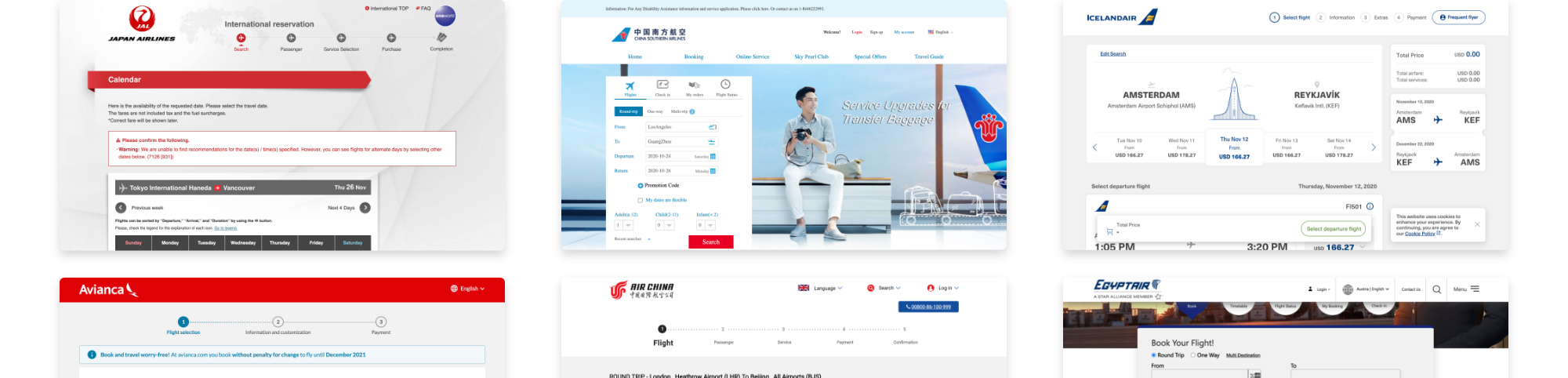
Intern at Amadeus (technology for the travel industry), working on the e-Retail booking system used by over a hundred airlines, and later with airlines such as Japan Airlines, Avianca, Egyptair or China Southern Airlines, as a UX Consultant at System Concepts.
Outcomes
Big accessibility issues have been addressed throughout the booking and check-in flows.
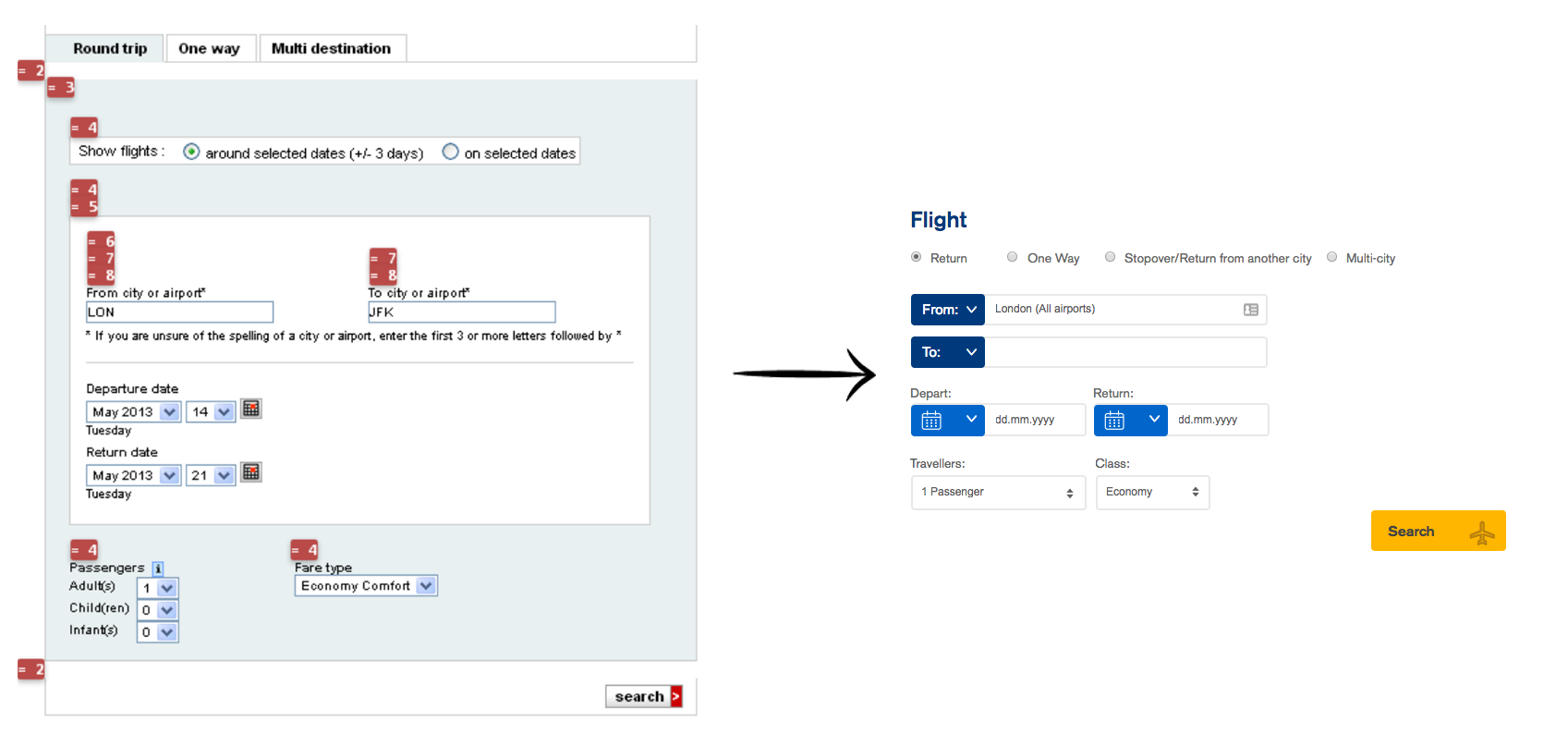
All the work done to improve accessibility has also been used to improve the general usability and look and feel of the pages, as well as to clean up the code.

The process
I usually advised to start with an audit and fix the biggest issues before moving on to conduct accessibility testing. This was to ensure that the testing sessions would not be too difficult, with participants being stuck from the very first page.
Watching the testing sessions often makes the teams very motivated to deliver more accessible products. Training sessions that go beyond guidelines are a good way to build up on this.
Audit

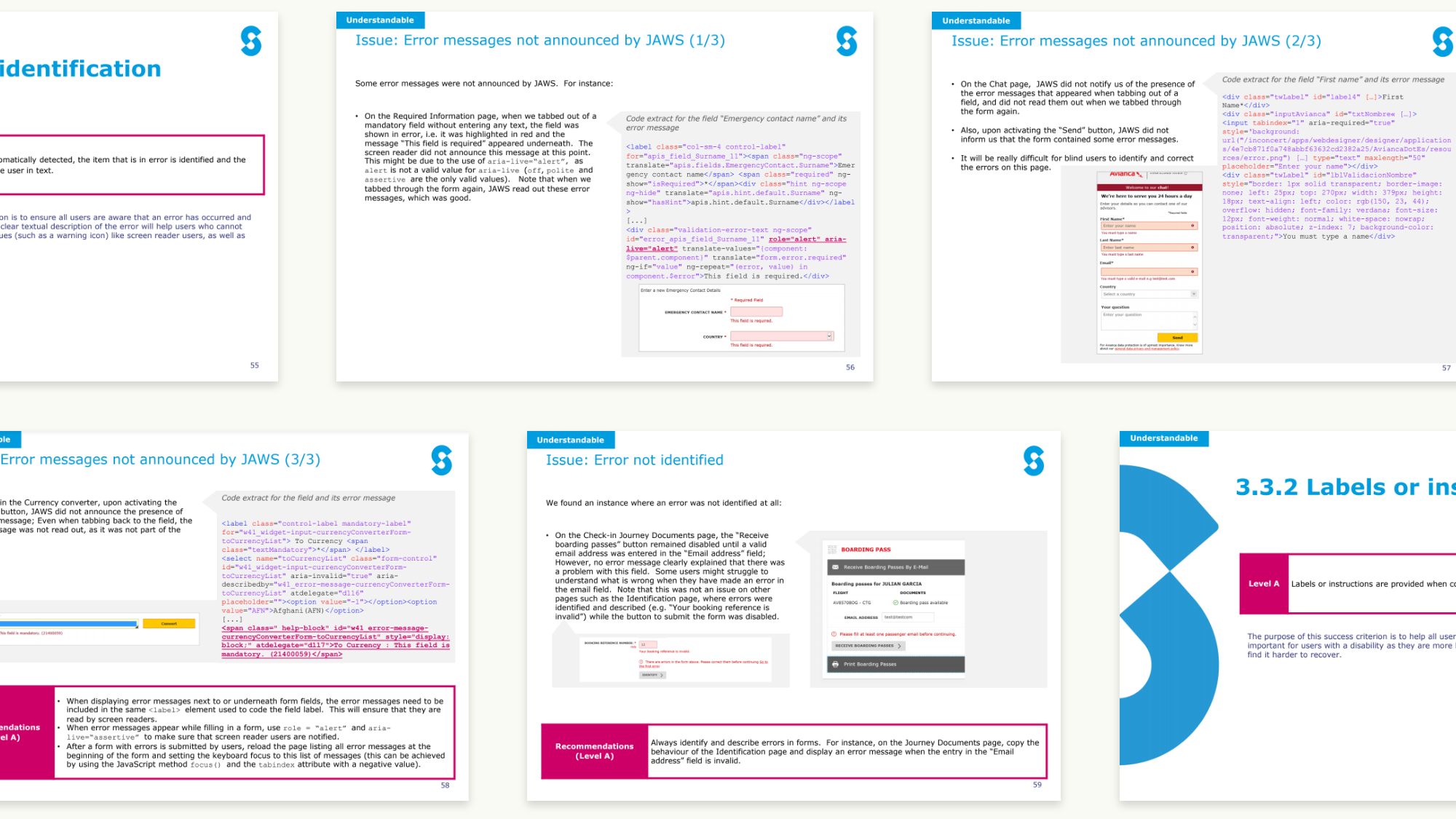
I have conducted multiple audits, mostly for booking and check-in journeys, but also for other content like customer service pages. When conducting the audits, I examine the pages with:
- common assistive technologies (such as the screen reader JAWS),
- specific accessibility settings (like inverted colors),
- tools like the Web Developper browser extension.
Then, when necessary, I dive into the code of the pages to pin-point what causes the issues and how to fix them.
When I first started working with Amadeus, there were problems that would completely shut out some users from airline websites (for instance, completely impossible to select a flight with a keyboard, or a structure so chaotic that it was impossible to make sense of the content when listening with a screen reader). I've had the pleasure of seeing this evolve over time. And it has been quite interesting to observe how personalisation for all the different airlines (who use the same booking and check-in interface from Amadeus) could impact the overall accessibility.
Testing

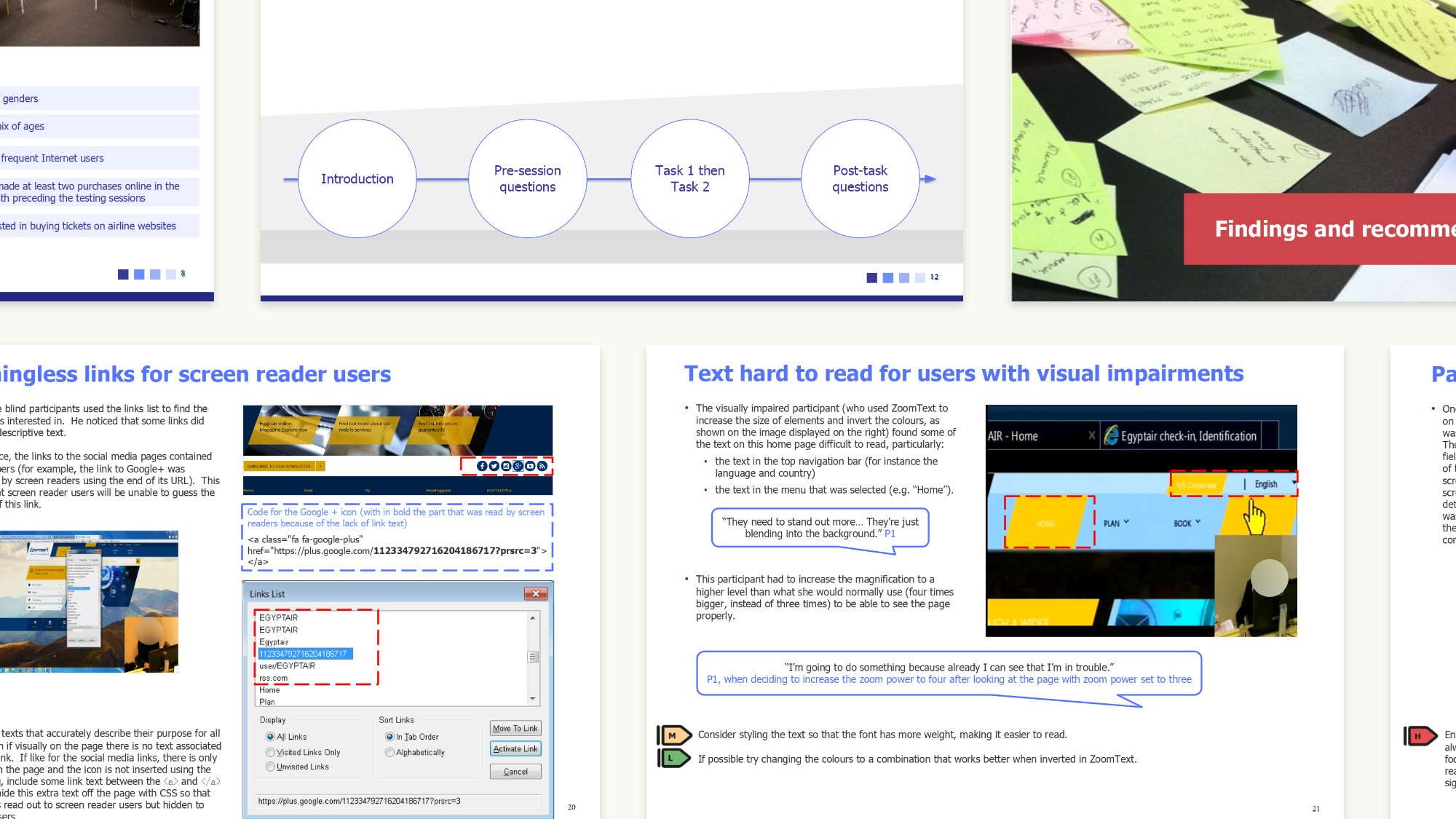
I have conducted accessibility testing with users who have various accessibility needs, to help ensure the sites were truly accessible.
I recruited participants from System Concept's database, as well as by getting in touch with charities supporting people with different abilities.
When preparing test scripts, I made sure to allow extra time. And when participants used assistive technologies, I asked them to apply their favourite settings and explain them during the session, so everyone could see first hand the different ways these tools can be used.
Training

When working at Amadeus, I have delivered short, tailored training sessions to teams to help them understand why accessibility matters and how they could personally contribute to improve accessibility.
I have also given a talk at the FLUPA (UXPA France and Luxembourg) UX Days Conference with practical tips to work towards more accessibility when delivering wireframes or UI designs, in development, and in user tests. You can check out the slides here (in french).
Wrapping up
The airlines I worked with continue to strive for more accessibility, and to have regular audits, testing and training through System Concepts.
On a more personal level, this work has really helped me to gain a deeper understanding of what can be a problem, and made me more mindful of all abilities when I design.
<< See other examples of work